Googleアドセンスに合格された皆様、おめでとうございます!
これからいよいよブログにアドセンス広告を設置して、さあ収益化!というタイミングに差し掛かっていらっしゃることと思います。
あめやみやもつい最近アドセンス合格しまして、合格時の状況を記事にしたためたところです。
さて、Googleアドセンスには広告設置の方法として「自動広告」と「手動広告」があるのはご存じでしょうか?
「自動広告」の設定はとても簡単で、さまざまなサイト様で広くオススメされていますね!

あめやみやも初心者だったので一番初めはとりあえず「自動広告」で設定をしていました!
Google側がAIにより自動で適切な広告位置を判断し設置してくれる大変便利な機能です。
ただ、実際使ってみると以下のようなジレンマが…
広告収益は得たい、とはいえ、ブログが広告ばかりでは閲覧しにくくなってしまうのは避けたい…。
相反する問題のようですが、実はサイト内広告は「クリックされやすい位置」がある程度統計で判明しており、
最もパフォーマンス性が高い位置に広告が置けているかどうかが収益につながるポイントとなります。
最低限、その部分に置けていれば高い効果を得られるはず!
そこで、この記事では「手動広告」を取り入れて自分の思い通りに&効率的な位置に広告を設置することで、
ブログの視認性を損ねることなく最高効率でのアドセンス収益獲得を実現させる手法をご紹介していきます。
Googleアドセンスの自動広告表示はこんな感じ
自動広告の設定方法
まず、Googleアドセンスの自動広告設定の切り替え方法を簡単にご紹介していきいます。
Googleアドセンスにログインし、左サイドバーの「広告」から、上タブ「サイトごと」を表示。
サイト名右の鉛筆マークをクリックします。

Googleがサイト内をスキャンし、適切な広告表示位置を探してくれます。
サイト内の各ページで自動セッティングされるので、念のためトップページだけでなく他のコンテンツページも確認しておきましょう。
自動広告の切り替えは、右側のタブをオンオフするだけで簡単にできます。
「広告のフォーマット」で、表示する広告形式のパターンを制御できます。
「広告掲載数」で、各ページに表示する広告の量を制御できます。
プレビューを見ながら、広告を設置してほしくない場所に「自動広告の例」が表示されている場合は、ゴミ箱マークをクリックすることで排除出来ます。

これで、自動広告の設定の完了です。「サイトに適用」を押し、広告コードを更新します。
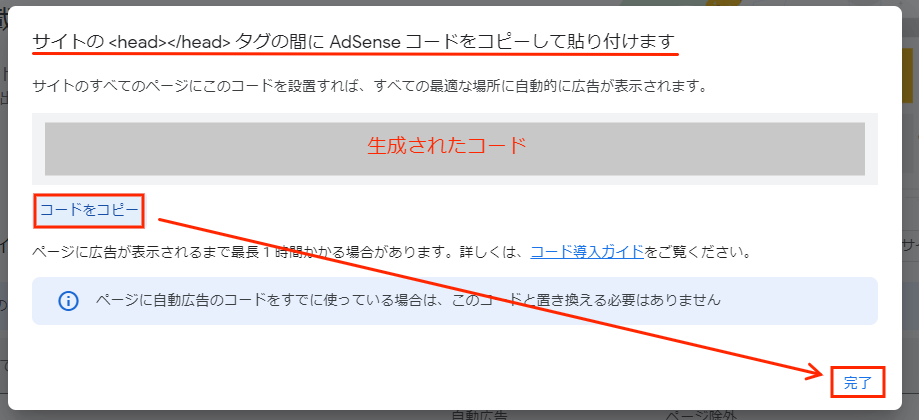
「コードを取得」からHTMLコードをコピーします。

後は、WordPress側に広告コードを貼り付けて操作完了。
雨止み屋ブログ.はスタイルテーマに<Cocoon>を使っているので、以下はCocoonの設定になりますが、
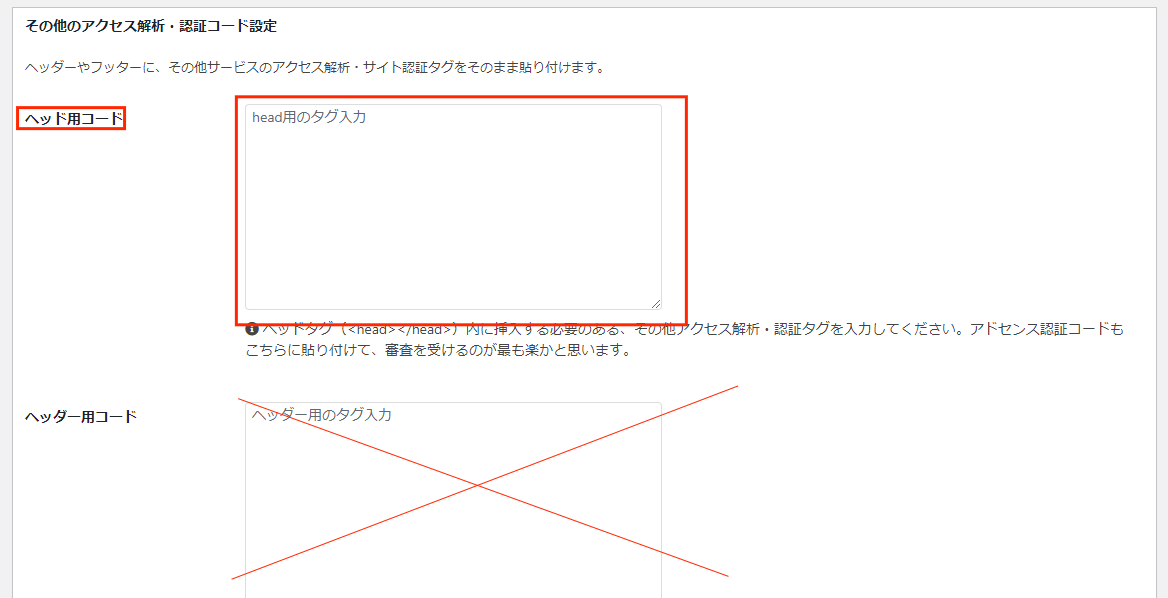
「Cocoon設定」→「アクセス解析・認証」→ページの下の方にある「その他のアクセス解析・認証コード設定」内の「ヘッド用コード」に貼り付けます。
間違って「ヘッダー用コード」に貼らないように!

以上の設定で、自動広告の設置は完了しているはずです。
反映に少し時間がかかるようなので、読み込みを繰り返してみて確認しましょう。
自動広告のデメリット「思ったところに設置できない」
でも、でも… これが、イメージ通りになかなか掲示してくれないんです。
「えぇ?Google先生そこに広告置いちゃう???」みたいなことが頻発していました。

最初ブログヘッダーの下にデカデカと広告が入っていて、
「ひえぇ…( ゚Д゚)」
となったり。
何とか調整して落ち着かせることが出来たんですが、それでも記事の間とかに自動広告が差し込まれたり、ページによって統一感がなかったり…
サイトの景観が阻害される、というと言い過ぎかもしれません。
でも、あめやみやとしては皆様に気持ちよくブログ記事を読んでいただきたいので、 ここにほしくないな、ってところには絶対おいてほしくない!
ブログ記事の途中に広告を入れるもの、収益化には大事なのかもしれませんが…
自分が読んでいる時にそれなりにストレスと感じるので、できれば最低限で最大の効果を得たい。
そこで、広告の効果的な設置位置を参考に、「手動広告」にて最小限で配置していきたいと思います。
効率的だと言われる広告の設置位置
広告は貼れば貼るだけ収益につながる?
現時点でGoogleアドセンスでは広告の設置数に制限を設けていません。
ただしサイトのコンテンツより広告ボリュームが多いとGoogleの広告掲載に関するポリシーに違反してしまうので、注意が必要です。
同時に、あまりに多くの広告を設置することでユーザビリティが損なわれ、サイトへの滞在時間の低下等によりPVに悪影響を及ぼす可能性もあります。
情報が得たくてブログを読んでいるのに、記事の間に広告が挟まっていると煩わしいですもんね;;
最もクリックされやすい位置はどこか?
効率的な広告配置を模索する中で、以下のサイト様の記事を参照させて頂きました。


記事を参考に、効率的な広告配置位置について要約すると、
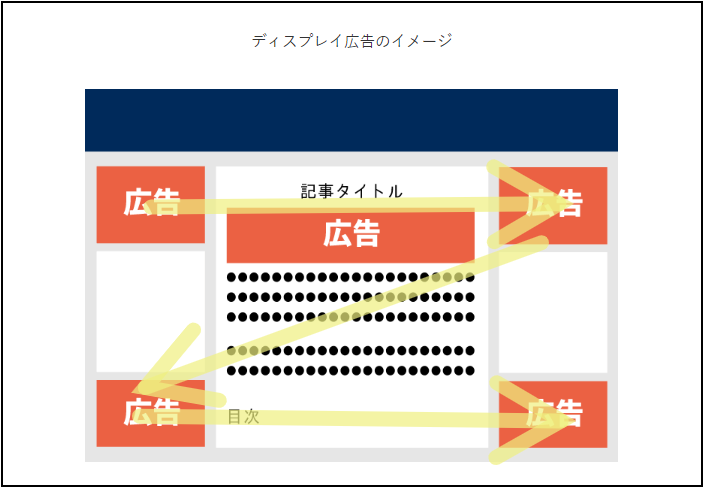
- トップページではサイト閲覧時の視線の移動パターン(「F型」「Z型」)を意識した場所に広告を配置
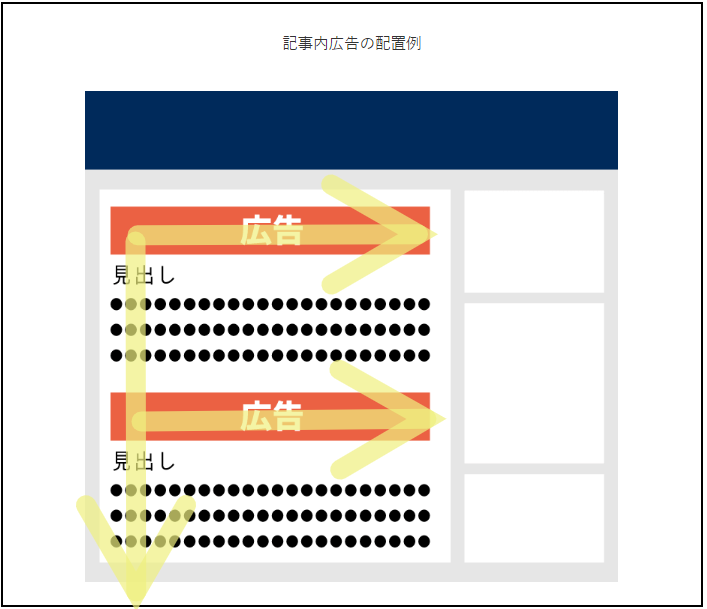
⇒視線の切り返しのために自然に目が止まる左上隅、右上隅、左下隅、右下隅のスペース - 記事内広告では、読み始め・読み終わり・見出しの前が視線が止まりやすい
⇒タイトルの下、H2見出しの途中、記事の末尾が特に重要
※ただし記事の途中の広告は読者集中力を削ぐことに繋がりかねない


また、下記の記事内で「アドセンス広告の位置を見直したことで収益の改善が図れた」という実体験も目にしました。
本サイトはベースから手動広告設定としていくためご紹介した記事のような比較はできませんが、
長年ブログを続けている中で「自動広告による収益率を見直したい」という方にとっても検討の余地がある部分だということですね!

手動広告の種類と<Cocoon>における配置設定
では、実際に広告表示位置を決めて配置していきたいと思います。
前述のような効率的な配置場所をベースに、他のサイトさんを閲覧していて見やすいと感じる広告配置から、本サイトの目標としてはこんな感じにしたいと思います↓




- トップページは新着記事となじむように「インフィード広告」を配置
- サイドバーには中間と一番下に「ディスプレイ広告」を配置
※モバイル表示ではサイドバーには広告が入らず、ページの一番下にまとめて配置されます。 - 記事内広告は、本文の始まる前と本文の一番下に「ディスプレイ広告」を配置
- 記事内 関連記事の下に「Multiplex広告」を配置
続いて、具体的な設定の方法を説明していきます。
当サイトではスタイルテーマ「Cocoon」を採用しているので、一部の広告表示はCocoonの表示設定で半分自動化しています。
手動広告の種類
まず第一に、Googleアドセンス上で自動広告の表示を「オフ」にしてください。
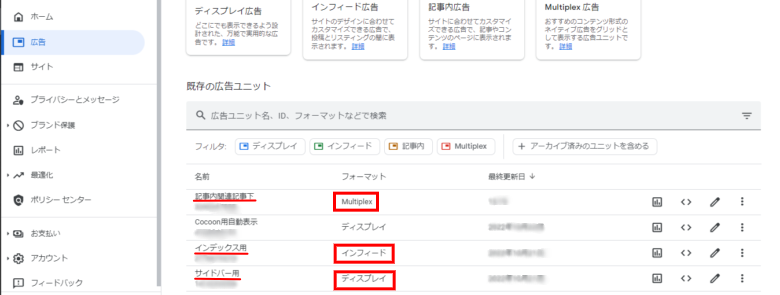
続いて、「広告」→「広告ユニット」と選択すると、手動広告の種類と設定が可能になります。
広告ユニットは、
・ディスプレイ広告
・ネイティブ広告(インフィード広告、記事内広告、Multiplex広告)
があり、配置場所に合わせて選択していきます。
それぞれ選択すると、配置広告のイメージが表示されるので参考にしてください。

2パターンの手動広告設定
今回は、スタイルテーマ<Cocoon>の広告表示の設定を生かして以下のように対応していきます。
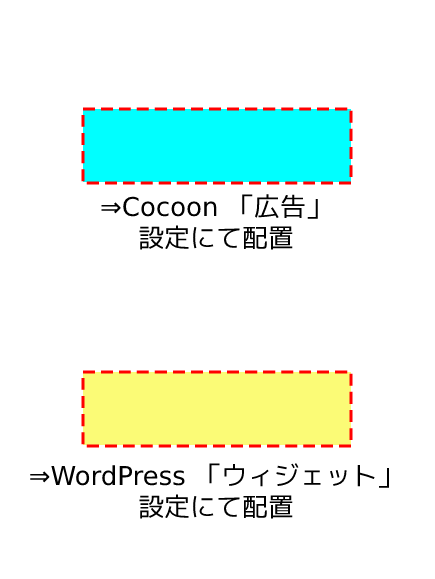
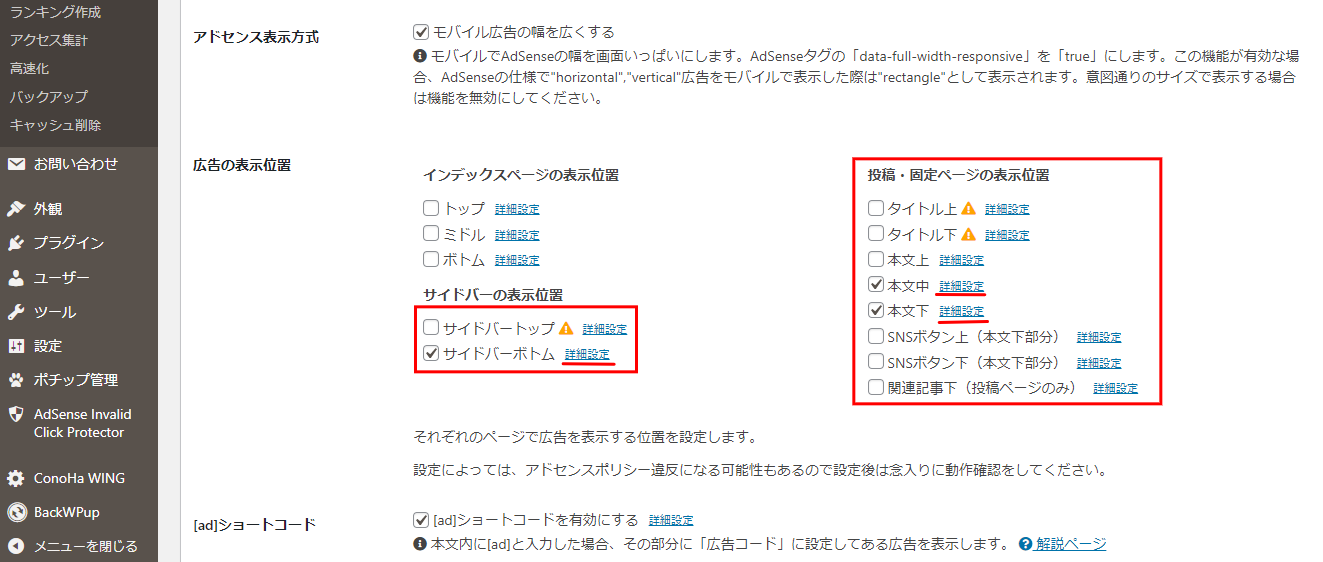
- Cocoon「広告」の設定から、配置を選択(冒頭図の水色の部
- 上記に加えて、広告を差し込む場所をWordPressのウィジェットで補完(冒頭図の黄色の部分)
Cocoonの「広告」設定
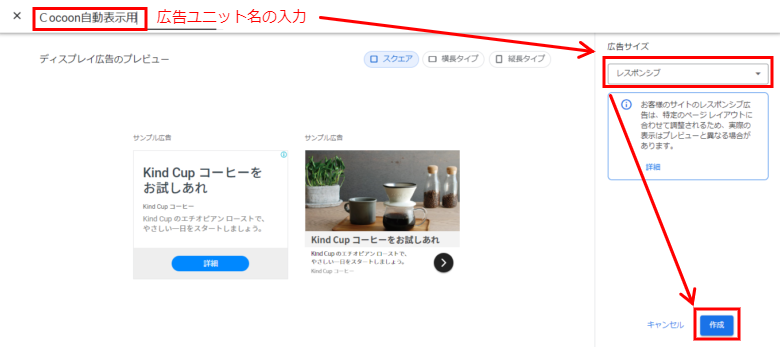
まず、Googleアドセンスの「広告ユニット」から「ディスプレイ広告」を選択し、
広告の表示種類を選択します。
続いて、ディスプレイ広告の名前を入力します。
広告サイズを「レスポンシブル」に選択しておけば、配置位置に合わせてレイアウト調整が施されるため「広告のプレビュー」に表示されている「スクエア・縦長・横長」はあまり気にしなくて大丈夫です。

「作成」で、広告ユニットが追加されました。
このあと、作成したユニットのコードを取得します。
作成した広告ユニットは「既存の広告ユニット」に追加されるので、過去に作ったものを編集したいときはここから呼び出すことが出来ます。
「<>」マーククリックで、更新した広告ユニットのコードが取得可能です。

コードが取得出来たら、続いてはCocoon側の作業です。
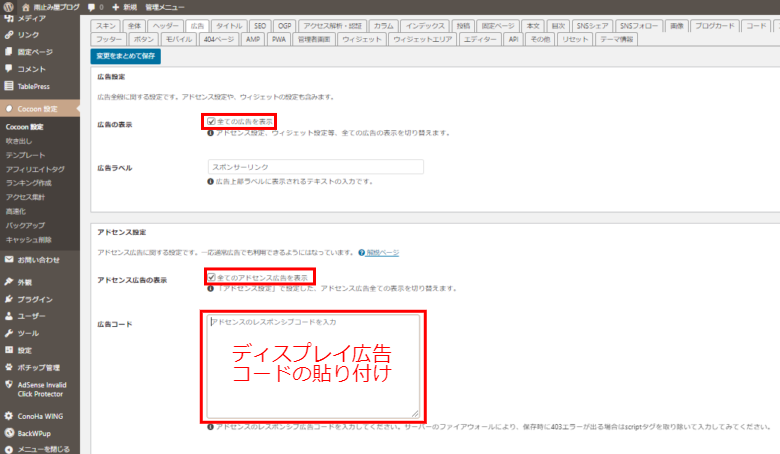
「Cocoon設定」→「広告」から、広告設定をしていきます。
※以前は「アクセス解析・認証」にコードを貼り付けましたが、今回はこちらで設定していきます。
「アクセス解析・認証」に貼り付けたコードが残っていると誤った位置に広告が表示されてしまうので、必ず消しておいてください。
「広告設定」の、図の2点にチェックを入れます。
広告コードの窓に、先ほど作成・取得したディスプレイ広告のコードを貼り付けます。

続いて、その下の「広告の表示位置」の設定をしていきます。
今回は「サイドバー ボトム」「投稿・固定ページ 本文中・本文下」に表示の設定をします。
「詳細設定」で、広告の表示形式を選択できます。
また、「本文中」は見出しの上に広告を表示させる設定になりますが、ここでは冒頭の見出しの上のみに表示させる設定としました。

上記の設定により冒頭図の水色で示した部分に広告が表示されます!
WordPressのウィジェットによる広告設定
残りの「トップページのインフィード広告」「サイドバー真ん中のディスプレイ広告」「関連記事下のMultiplex広告」は、WordPressのウィジェットで配置していきます。
前項の要領で、Googleアドセンス側で新たに広告ユニットを作成していきます。
ちなみにインフィード広告は、投稿記事のカード表示に似せてよりサイトに馴染むように調整出来ます。
ただ、サイトのデザインを変更した場合はその都度変更が必要なので、少し厄介ですね…。

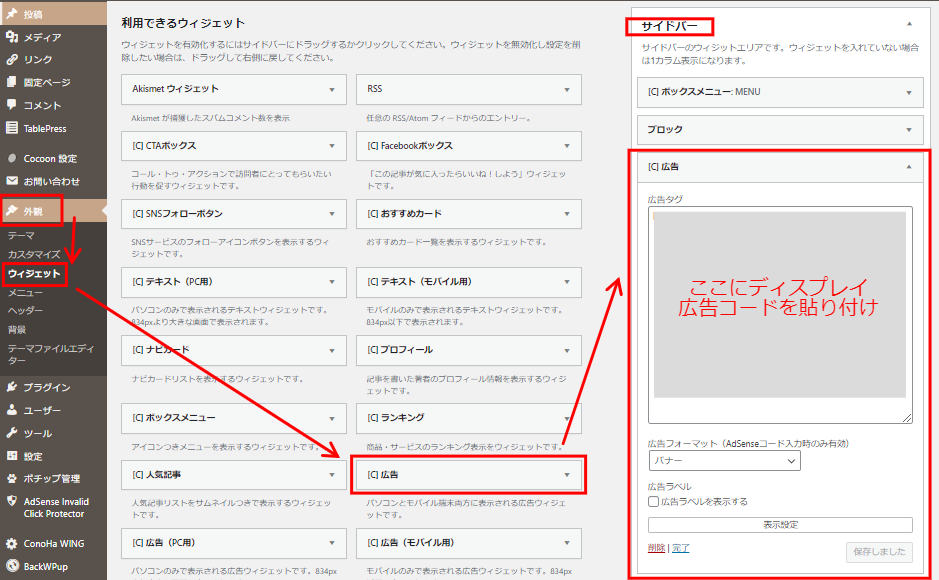
Googleアドセンス側での下準備が終わったら、続いてはWordPressの「外観」→「ウィジェット」から広告をウィジェットとして配置していきます。
例えば、「ディスプレイ広告」をサイドバーの中間に表示する場合は、
「広告」ウィジェットをサイドバーの適当な位置に配置→広告タグ内に先ほど作成した「ディスプレイ広告」のコードを貼り付けます。
表示形式もここで選択が出来ます。
今回は「バナー」を選択。保存して、完了です。

「インデックス広告」「Multiplex広告」も同様にウィジェットとして配置していきます。
「インデックス広告」→インデックスリスト ミドル+インデックスリスト ボトムに挿入
「Multiplex広告」→投稿関連記事下に挿入
以上で、配置の設定は完了です。
プレビューで確認すると、思ったところに配置できています!
※自動広告のオンオフを切り替えたすぐは広告表示の反映に時間がかかるようです。
あめやみやは丸一日経ってやっと自動広告で配置されていたものが消えました…。上記の設定で手動広告を表示した後も自動広告が表示され続ける場合は、一日待って確認してみてください。
ウィジェットとして広告配置することで、広告コードを変えた際にウィジェットコードの書き換えを忘れてしまう恐れがありますので気を付けましょう。
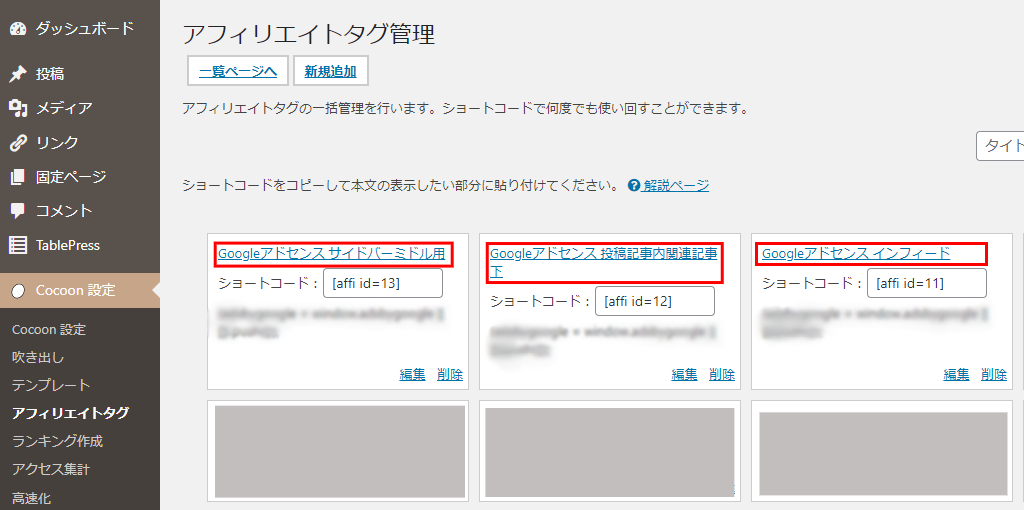
上記のコード管理を少しでもやりやすくする方法としては、
Cocoon設定のアフィリエイトタグにGoogleアドセンスの各広告ユニットコードを貼り付け→コードでウィジェットに記述する。という方法があります。


同じコードのウィジェットを複数個所に配置している場合は、アフィリエイトタグのコードを貼り替えるだけで一括反映できるので便利ですね。
また、タイトルに設置場所をメモしておくと覚えておきやすいかと思います。
まとめ
いかがでしたでしょうか?
ブログは収益を得るためのツールであることは間違いありません。
でも、ブログの本質はユーザーに気持ちよく情報を提供できることにあると考えると、広告の表示によってユーザビリティを損ないたくはないはずです。
最低限の広告設置で最高効率を上げられるよう、手動広告の採用も検討してみてはいかがでしょうか?





コメント