
こんにちは!あめやみや(@ameyamiya)です。
ブログを始めてから、サイトに掲載する画像をよく作成するようになりました!
画像背景の透過処理や、写真の切り抜き処理ができるツールをお探しの方へ。
無料で簡単に透過処理ができ、導入にも手間がかからないおすすめツール『Photopea<フォトピー>』とその方法をご紹介します。
『Photopea<フォトピー>』は、透過処理を含めた多彩な機能が無料で使えます!
この記事では、透過処理にPhotopeaをおすすめする理由と、具体的な透過処理の方法を説明します。

学生の頃にAdobeのphotoshopをよく使っていましたが、ほぼphotoshopの無料版と言って良いほど高機能です!
この記事からPhotopeaの機能を知ってもらえれば、自在に背景透過処理ができるようになります!
透過処理にPhotopeaをお勧めする理由
一番の魅力は、なんといっても無料で使えて会員登録の必要がないところです!
Photopeaの導入方法、基本的な使い方やメリットとデメリットについてはこちらでどうぞ。
細かく美しく透過処理ができる
Photopeaでの画像処理は「自動選択」→「手作業で微調整」という工程で進めます。
もちろん自動選択だけでもそれなりの精度で透過処理が出来ますが、手作業によるこだわり次第で細部までキレイに切り取られた透過画像が作成できます。
ついでに他のオブジェクトも配置できる
Photopeaは総合的な画像加工ツールなので、Photopeaだけでトップ画像やアイキャッチ画像が作れてしまいます。

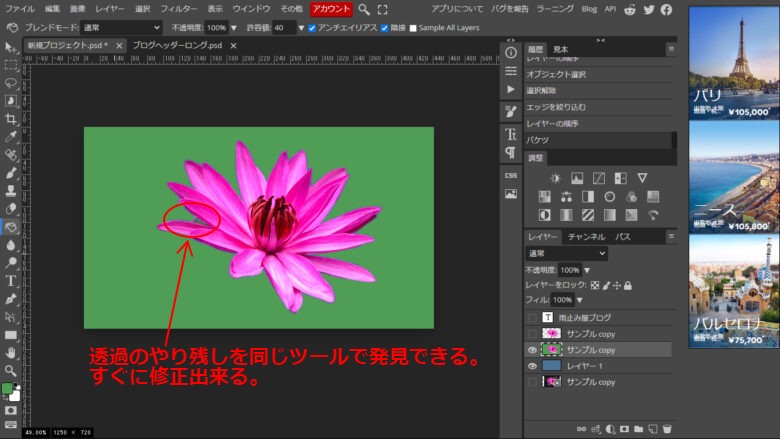
他に重ねたい画像がある場合、下の図のように透過されている部分を確認しながら画像作成できます。
透過作業でよく起こりがちな透過処理のし残しも、別のツールを使って処理していた場合は一からやり直しになってしまいます。
Photopeaだけで加工をしていれば手戻りもありませんね^^

編集画像を再編集可能なデータとして保存できる
データを保存する際に「PSD」形式で保存すれば、レイヤーの状態をそのままにしておくことが可能です。
再編集の際には、「ファイル」→「開く」でPSDデータを選択し、編集を再開することが出来ます。
透過処理の方法を初めから丁寧に
画像背景の透過処理手順について説明していきます。
- Step1編集したい画像を取り込む
POINT デフォルトの「background」レイヤーは消しておく
- Step2選択ツールで背景部分を自動and手動選択
- Step3選択範囲を調整
- Step4選択範囲を削除
- Step5ファイルを保存
POINT ファイル形式は「PNG」か「PSD」を選択
Photopeaの透過処理では以下のツールを併用して背景を消していきます。
透過したい画像を読み込む
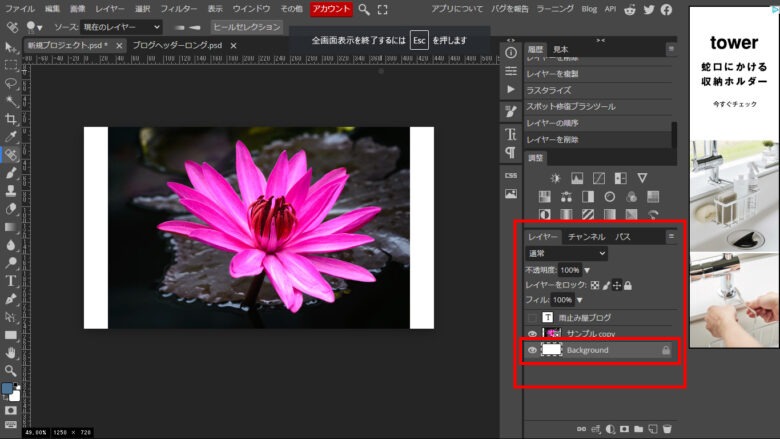
まず、画像を読み込みます。
この時、透過範囲を分かりやすくするためにデフォルトで作成される「background」レイヤーは消すか非表示にしておきましょう。
レイヤーを指定してゴミ箱マークを押すか、おめめマークで非表示にできます。

選択ツールで自動、手動選択
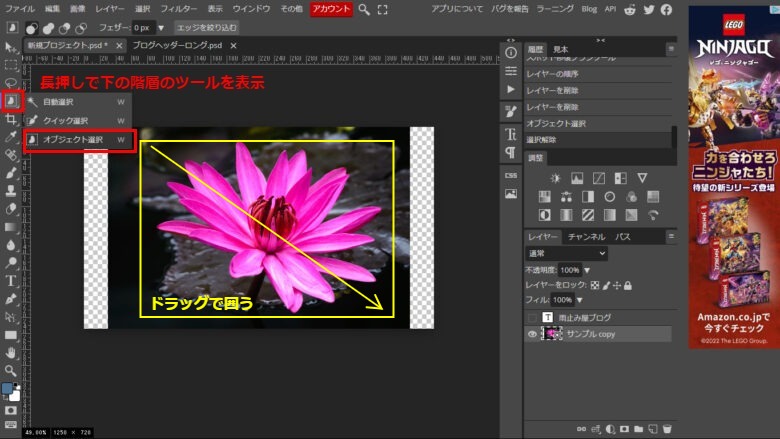
オブジェクト選択ツール
パレットの選択ツールを長押しして、その中から「オブジェクト選択ツール」を選択します。
選択したい対象物を四角でドラッグすると、破線で選択範囲が表示されます。

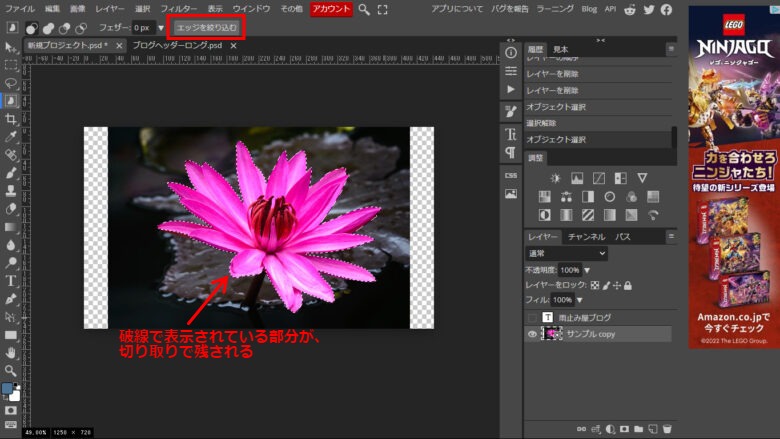
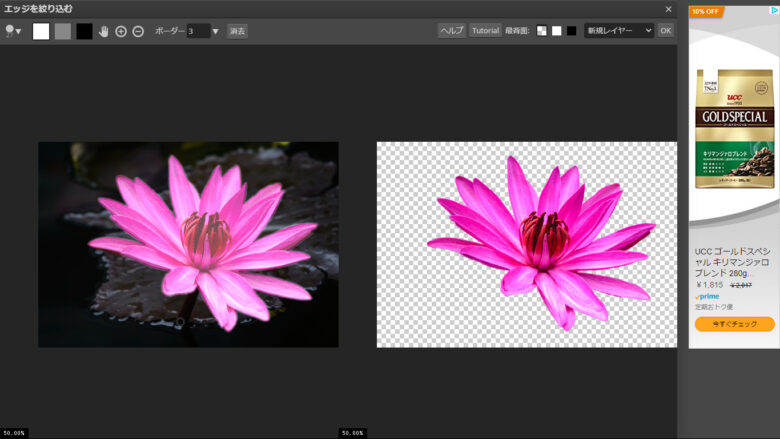
その状態から、上のツールで「エッジを絞りこむ」をクリックします。

すると、左側に元の画像、右側に切り取った画像が表示されます。
この状態ですでに修正の必要がなければ右上の「OK」をクリック。
追加が必要であれば、手動で調整していきます。

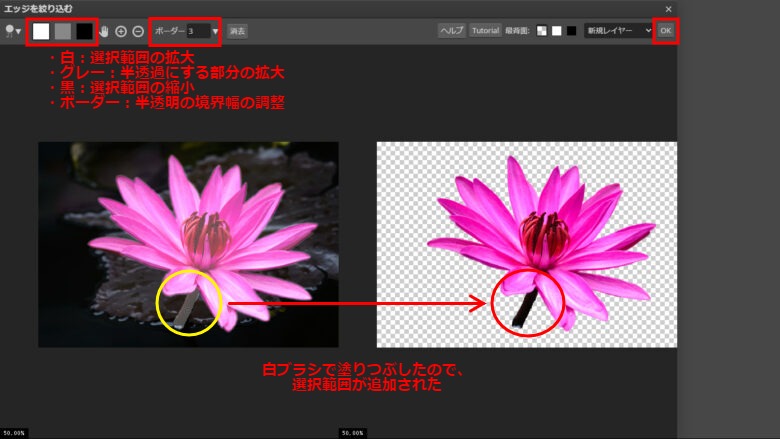
ブラシツールを使って選択範囲を調整していきます。
左上にある白・グレー・黒のアイコンを使って画像を手動選択していきます。
- 白
完全選択(不透明度0で選択) - グレー
ぼかし選択(半透明) - 黒
選択の解除(選択部分を消しゴムで消すイメージ)
グレーで選択部分の境界線をなぞっていくと、半透明の状態で選択されるので切り取った時にいい感じに背景に馴染みます。
今回は、茎の部分まで入れたかったので「白」ボタンで茎をなぞりました。
すると、選択範囲が拡張されて右側の切り取り範囲に茎が表示されます。

また、「ボーダー」とある部分の数字およびバーは画像の縁取り太さです。
前述のグレーブラシの機能と同様で、切り取った境界部分に半透明処理が加わることで、合成した際に背景に馴染むような加工が可能です。
調整が出来たら、「OK」をクリック。
透過画像の完成です。

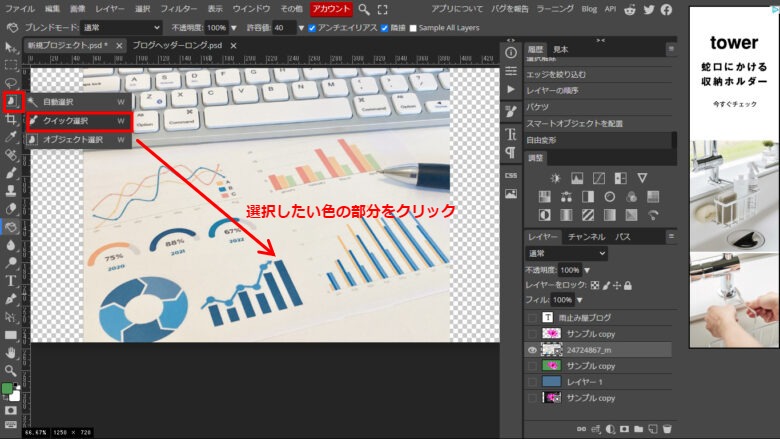
クイック選択、自動選択
切り取りたい画像と背景の区別が分かりやすい時には、素早く選択できるクイック選択、自動選択ツールがおすすめです。
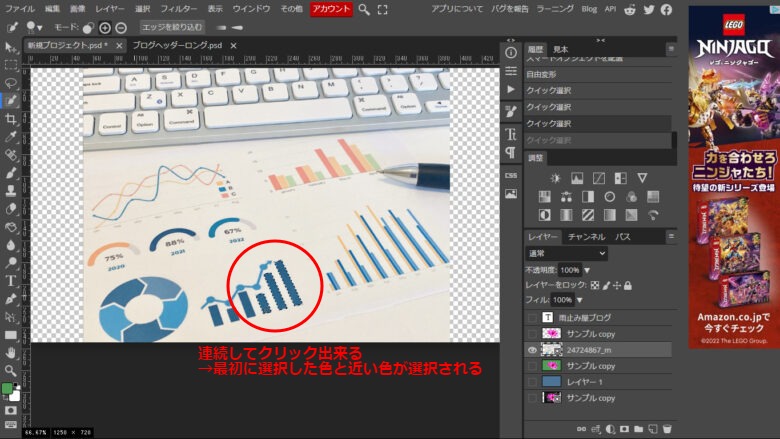
クイック選択ツールでは、クリックするとカラーを自動認識して画像が選択されます。
選択したいオブジェクトを連続でクリックすると、選択範囲が増えていきます。


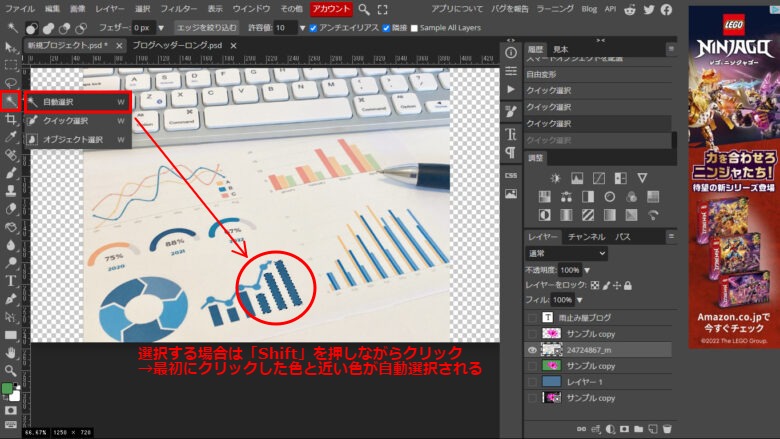
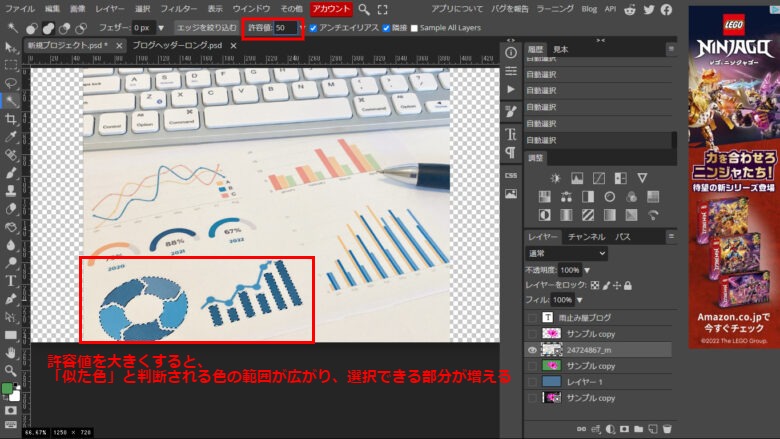
自動選択ツールも仕様は同じですが、こちらは選択範囲の許容値を調整することが出来ます。
また、選択範囲を広げる場合は「Shift」ボタンを押しながらクリックしていきます。


この2ツールも「オブジェクト選択ツール」と同様にエッジを手動で調整することが出来ます。
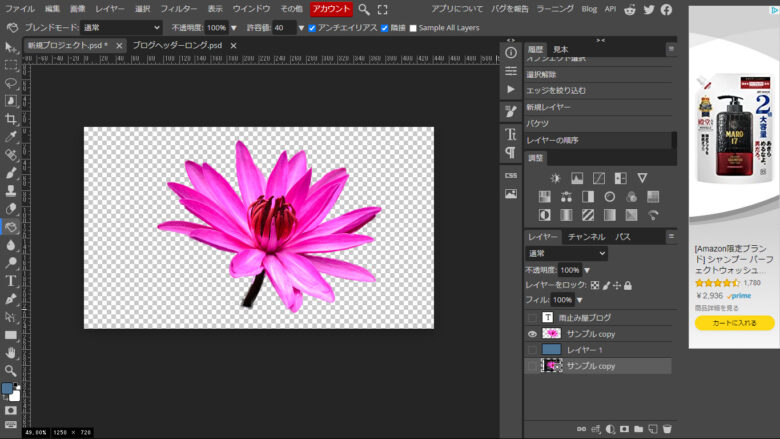
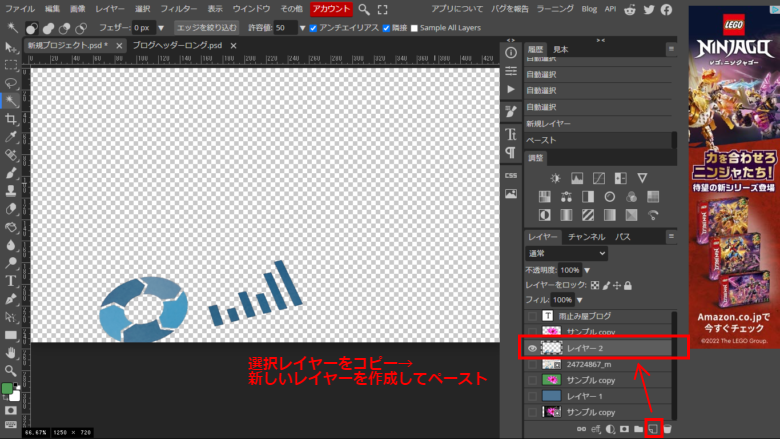
切り取りたいオブジェクトが選択された状態で、「Ctrl」+「C」でコピーをします。
右下のレイヤーパレット上で、新しいレイヤーを作成し、「Ctrl」+「V」で貼り付けます。

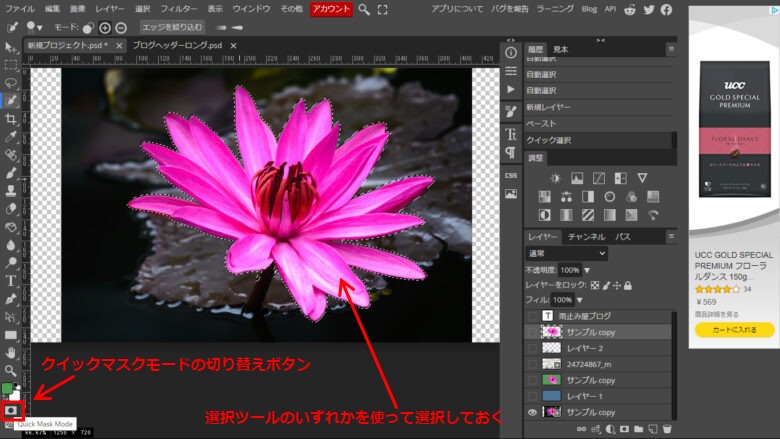
クイックマスクモードの活用
より微細な調整が可能なのが、「クイックマスクモード」です。
画像を一部選択した状態で、左側パレットの一番下の「クイックマスクモードボタン」を押します。

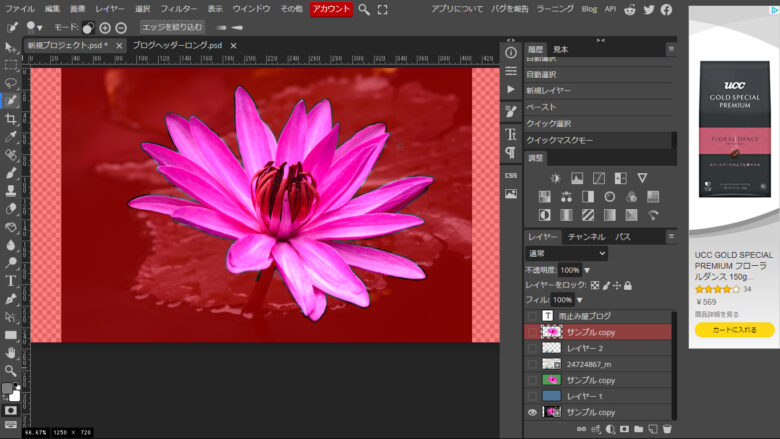
選択されていない部分に赤いマスクがかかりました。

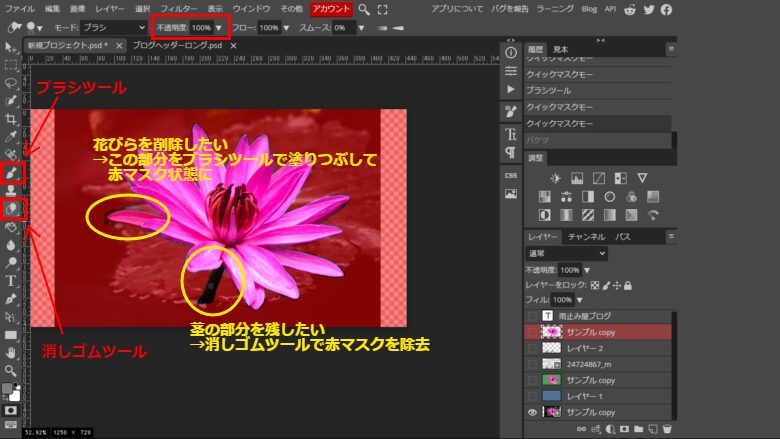
このマスクは「ブラシツール」「消しゴムツール」で調整することが出来ます。
赤いマスクがかかっていない部分=選択範囲となります。
ブラシツールは、不透明度が「100%」になっていることを確認してください!

不透明度100%で描画しないと、選択部分に半透明のぼかしのような処理がかかります!

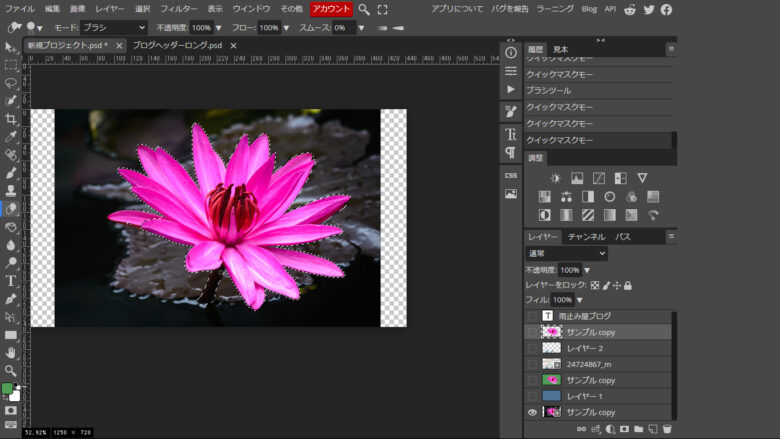
この状態から選択範囲を調整し、再度「クイックマスクモード」ボタンを押すと、マスクが消えて、調整した選択範囲が反映されました。

作成した画像を保存〈png,psd形式〉
作成したデータは、画像として保存する場合は必ず「PNG」形式で保存をします。
「JPG」で保存してしまうと、せっかく施した透過処理が反映されません。
引き続きデータを編集したい場合は、「PSD」で保存をします。
応答編 透過範囲を利用した着色、切り抜き
背景透過のツールを応用して出来る画像アレンジの方法をご紹介します。
透過処理した画像内を着色
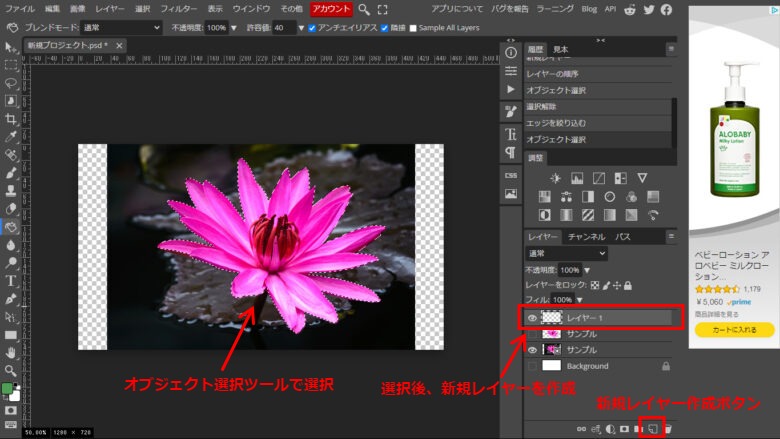
透過したい画像を自動選択した状態で、「新規レイヤー」を作成します。

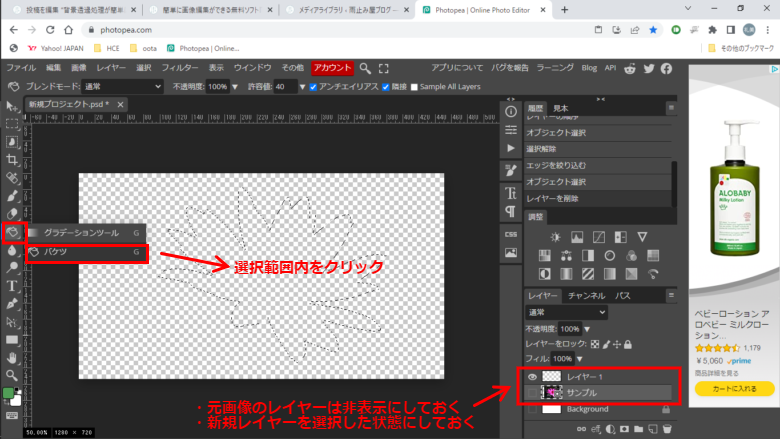
画像が入っているレイヤーを非表示にすると、何も入っていないレイヤーに選択範囲のみが残ります。
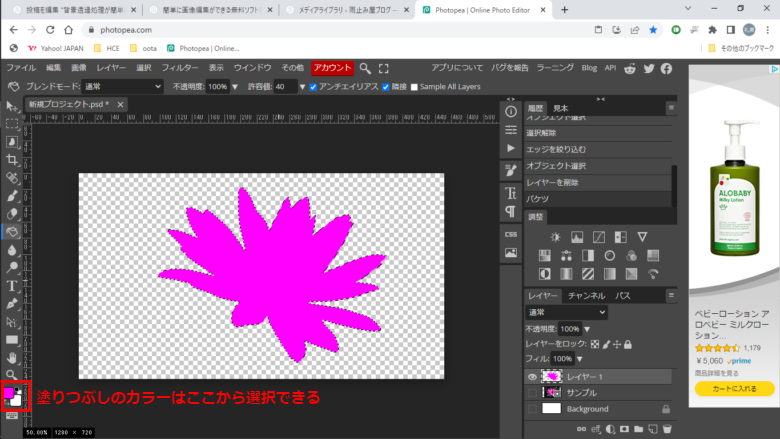
この状態で、新規の何も入っていないレイヤーを選択し、塗りつぶしツール「バケツ」→選択範囲をクリック。

切り抜き範囲での塗りつぶし画像が完成しました。

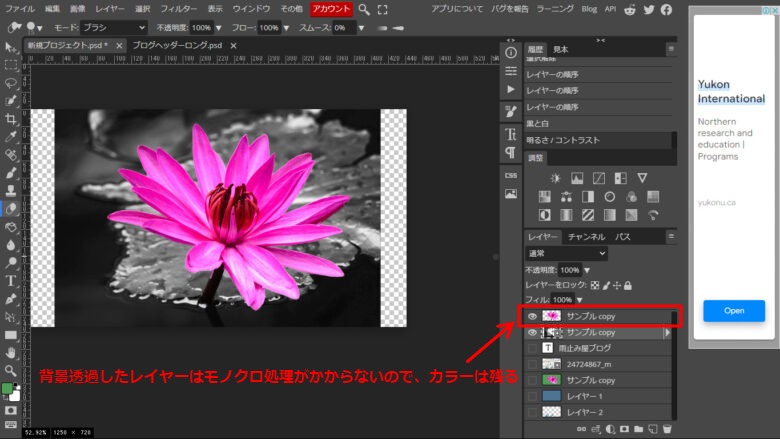
切り取り画像を利用してモノクロ写真にポイントカラーを入れる表現
背景を透過した画像と元画像を別々のレイヤーで用意します。
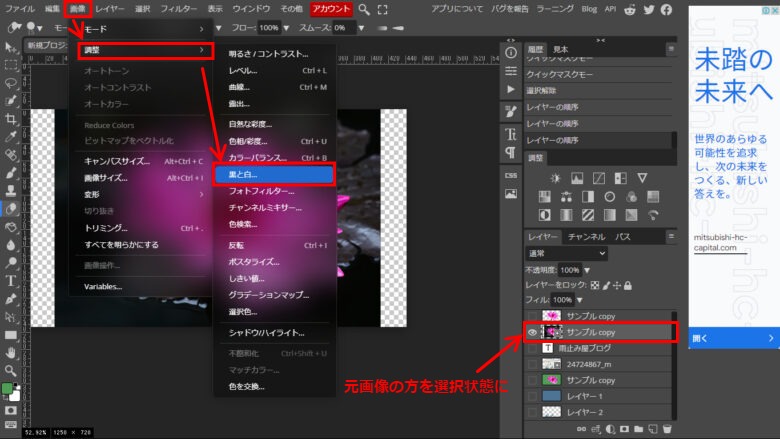
元画像の方のレイヤーを選択→「画像」→「調整」→「黒と白…」でモノクロに変換

切り取り画像を表示させれば、ポイントカラー画像が完成です。

まとめ
Photopeaを使えば、画像背景の透過処理以外にも透過画像を利用して様々な画像表現が可能です。
是非一度、導入してみてください!

他にも多様な機能がありますので、ぜひいろいろ触ってみてください。
オリジナリティ溢れる画像が楽しく作れます!






コメント