こんにちは、あめやみや(@ameyamiya)です!
皆さんは、画像を編集するのにどんなツールを使っていますか?

画像編集に欠かせないソフトと言えば「Adobe Photoshop」が有名ですね!
ただ、高額な導入費用がネックですよね。
そんな方におすすめしたいのが、無料で使える高性能な画像編集ツール『Photopea』(フォトピー)です!
Photopeaは豊富な機能を備えている上、操作性がPhotoshopに近いためPhotoshopユーザーにも使いやすい仕様です。
この記事では導入方法~よく使う機能についても紹介しているので、記事を参考すればPhotoshopユーザーはもちろん初心者の方でも安心して使い始めることができます!

とても簡単に使い始められるので、知っておいて損はないと思います!
あめやみやは年賀状ずっとPhotopeaで作ってました。
Photopeaをおすすめする理由
Photoshopはサブスク対応で、月額利用料は2022年11月時点で2178円/月〜となっています。
「昔Photoshopを使っていたため同じような機能のツールを使いたい」
「Photoshop使ってみたいけどサブスクにまで手を出すのはちょっと…」
という方へ、代替ツールとして是非とも一度Photopeaを使ってみてほしい!
まずは、Photopea(フォトピー)の導入メリットからご紹介します。
代替ツールとしては完璧!Photoshop無料版と言われるほど高性能
基本的な機能やインターフェイス、ショートカットがほぼPhotoshopと同じで、一度Photoshopを触ったことがある人にとってはかなり使いやすい仕様となっています。
またそれ故に、加工の方法をネットで調べるときはPhotoshopで方法を調べれば、大体同じ操作でPhotopeaも対応しているので情報が得やすいというメリットもあります。

代表的な機能のみ列挙していますが、これ以外にも加工性の高い機能が多数備わっています。
ブログヘッダーやサイトのロゴデザイン、アイキャッチ画像作成、画像合成やレイアウト等、これ一つで処理できます!
ブログサイトを運営している方には耳馴染みのある「Canva」も多機能でかなり重宝しているのですが、透過処理と解像度設定ができないのが難点。。。
その点、Photopeaはオールマイティーに機能が備わっているので汎用性が高いです。
会員登録やログインなしで利用できるwebサイト型ツール
Photopeaはwebブラウザ上で操作するツールです。
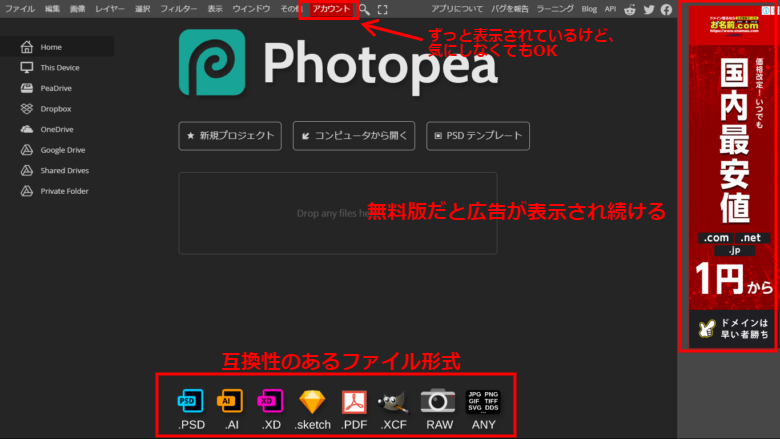
Photopeaのサイトにアクセスすれば以下の画面が現れて、すぐに使えます。
会員登録はもちろん、ログインすら必要ありません。

パレットの右上に「アカウント」という文字がありますが、登録しなくても使えます。
ただ、無料版のために右側には広告が表示されるのと、たまに操作の途中で有料版へのアカウント登録を促すポップアップがでます。
これも、気にしなければ使い続けられます。
多様なファイル形式で書き出しができる
画像データとして保存する際の「JPEG」「PNG」はもちろん、本家Photoshopと互換性のある「PSD」形式での保存も可能です。
この形式で保存しておけば、次回同じファイルを編集する場合もレイヤーの情報を保った状態で再開することができます。

Photopeaでは
PSD、PNG 、JPG、SVG、GIF、PDF、WEBP、TIFF
の形式でファイルを保存できます。
レイヤー表示が分かりやすい
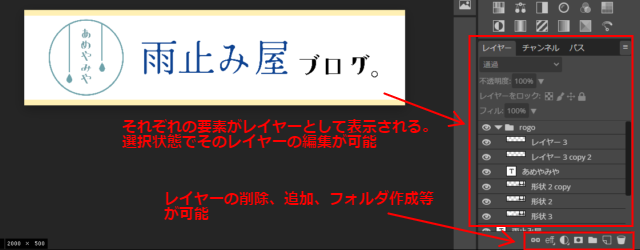
オブジェクト(画像や文字、シェイプなどの個別のパーツ)は一つ一つレイヤー化されて独立しており、編集パレットの右下に表示される「レイヤー」から制御できます。
表示/非表示の切り替え、レイヤーロック、レイヤー順序の変更がここから出来るので、画像編集の効率がグッとアップします。

弱点
続いては、使用していてここがちょっとな…と感じる点、デメリットについてお話しします。
多機能ゆえに手数が多くなる
Photopeaは画像処理・加工に広く対応しており様々な機能を搭載していますが、
それゆえに、単一の機能に特化したツールの手軽さと比べると、画像加工の手数が多くなるところがあります。
例えば、背景透過に特化したツールやアプリはボタン一つで透過処理が出来るかもしれませんが、
Photopeaの場合は
「選択ツール」→「オブジェクト選択」→「エッジの調整」
といった形で工程が多くなります。
高度な画像加工を目的にした場合には必要な作業なので身に着けておいて損はないですが、単純に切り取りだけしたい!という方の場合はめんどくさく感じるかもしれません。
また、画像作成ツールのCanvaのように、「ワンタッチでカラーリングをいい感じにしてくれる」ような超親切機能もありません。

似たような加工は出来るものの、ある程度自力で調整をかけていく必要があります。
日本語フォントに圧倒的に弱い
Photopeaの最大の弱点だと感じているのが、日本語フォントにめちゃくちゃ弱いという点です。
もともと海外対応サイトだったので(今はある程度インターフェイスが日本語に対応していますが)、ツール自体英語の部分があったりするくらいです。
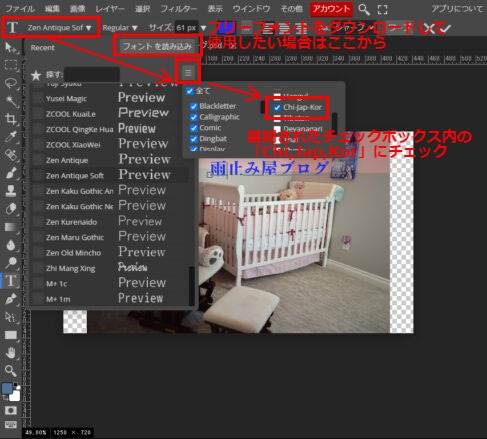
フォントの変更は可能ではあるものの、日本語に対応したフォントの種類が少なく探しにくいという部分が難点。
日本語対応フォントを探す場合は下記のように、フォントツールから「Chi、Jap、Kor」にチェックを入れると日本語対応フォントで絞り込めます。

Photopeaはフリーフォントをダウンロードして読み込ませることもできますが、ファイルを開いた際にいちいち再読込みをかけないといけないため作業効率が下がります。
また、編集可能データとして書き出したときに、フォントのみ互換性がよくなかったりします。
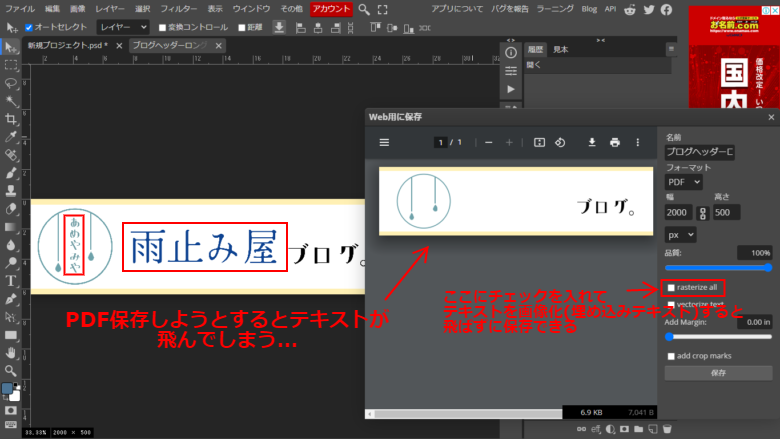
例えばPDFで書き出すと、フォントが飛んでしまいます。
埋め込みにチェックを入れて、フォントを画像データ化してしまえばPDF化した際のフォントの崩れを防ぐことが出来ます。

作業するにはインターネットに接続している必要がある
ブラウザ上で操作をするため、オンラインになっていないと作業が出来ないデメリットがあります。
またインターネットが重い場合は処理スピードも遅くなる場合があります。

通常の作業であればそこまでストレスを感じませんが、もともとネット環境が弱い状態で使う場合は注意が必要です。
導入手順
前述の通り、Photopeaのサイトにアクセスすればスタートできます。
手順を示すほど難しい作業はありません。
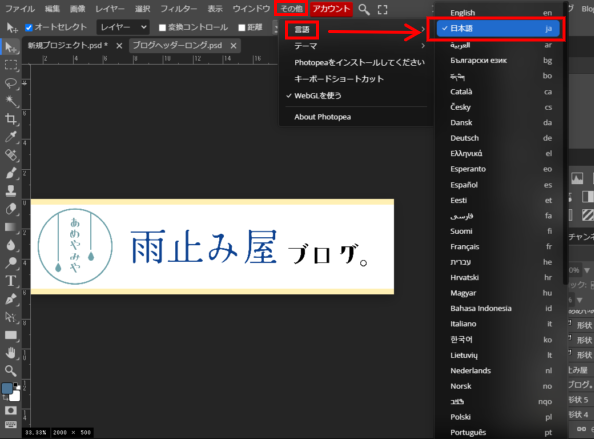
最近は日本語に対応しているはずなので、すぐに始めても表示は日本語になっているかと思いますが、もし対応していない場合は「その他」→「言語」から「日本語」をチェックしてください。

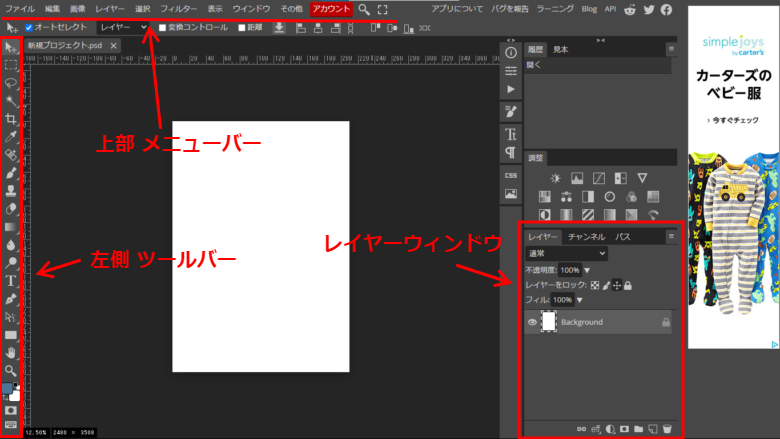
また、作業するときは上部にある□マークを押してウィンドウを全画面表示にすることをお勧めします。

ブラウザ表示だとやりにくいですからね。
escキーでブラウザ表示に戻せます。

画像の編集から保存まで
画像編集のステップを簡単にご紹介していきます。
画像の読み込み
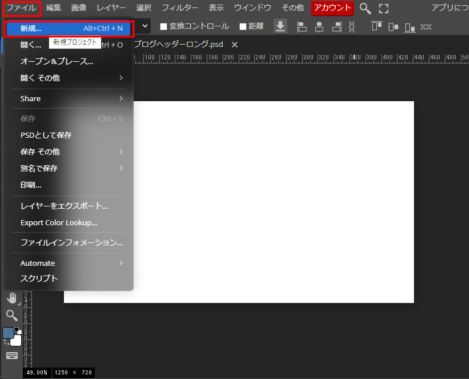
サイトにアクセスしたら、「ファイル」→「新規プロジェクト」で任意の画像サイズのテンプレートを呼び出します。
プリンター用紙サイズやSNSのバナーサイズ等からも選択できます。

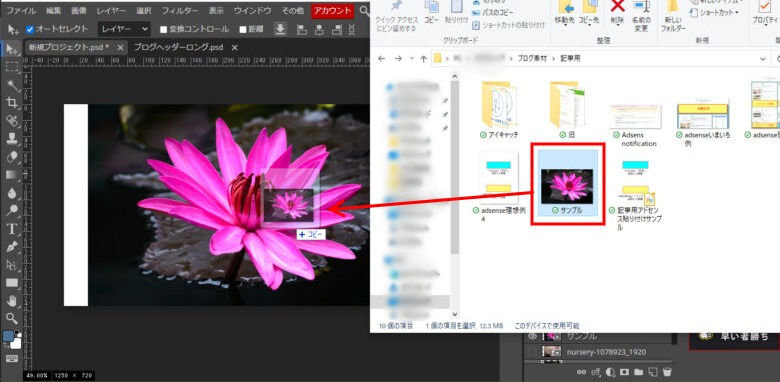
新規ファイル上に、編集したい画像をドラック&ドロップすると、レイヤーに画像が追加されます。
デフォルトで「backgraung」というレイヤーが作成されていますが、これは消しても残しておいてもどちらでもOKです。

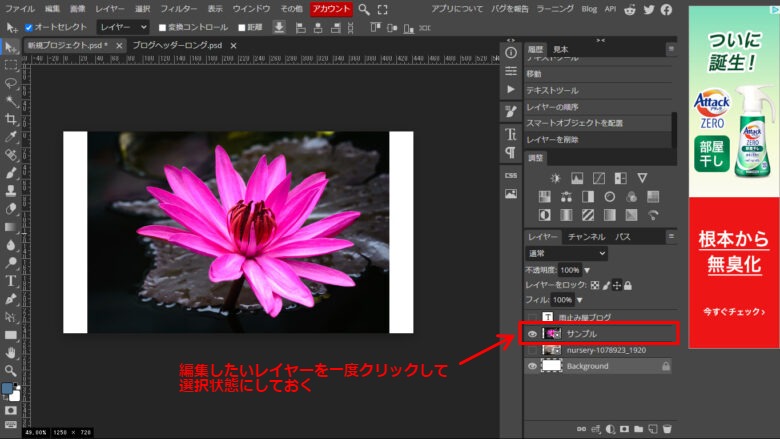
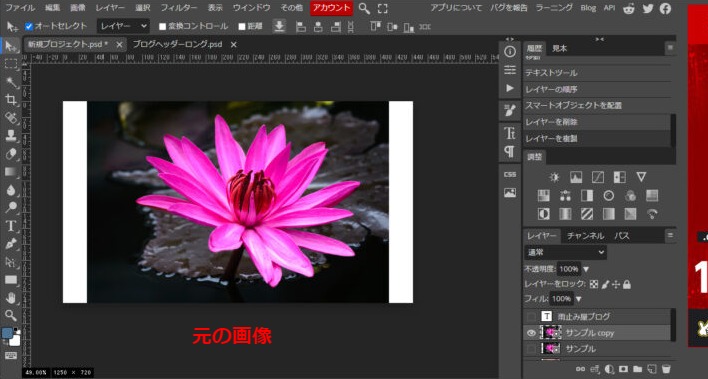
選択したレイヤーを編集
photopeaでは、選択しているレイヤー=編集対象となります。
加工したい画像が入っているレイヤーが選択されていることを確認して、編集をしていきます。

画像の保存
前述のように、多様なファイル形式での保存が可能です。
レイヤー機能を保持して次回編集可能な状態で保存する場合は、
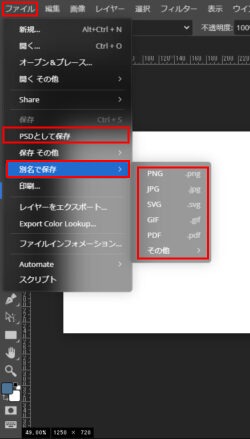
「ファイル」→「PSDとして保存」
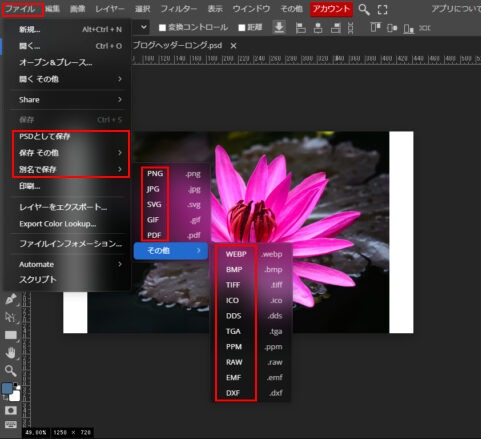
画像データ(JEG、PNG)で保存する場合は、
「ファイル」→「別名で保存」
から目的の拡張子を選んで保存が出来ます。
さらにその下の「その他」を選択すると、「WEBP」や「TIFF」等のファイルデータとしても書き出し可能です。
WEBPは、JPEGやPNG、GIFの各利点と高い圧縮率を兼ね備えたフォーマットです。そのため、画像を多く使用するWebサイトに適しています。

よく使う機能の一部を紹介
写真加工からアイキャッチ画像作成まで広く使えそうなちょい技をご紹介していきます。
背景の透過処理
こちらは別記事で記載しています!
画像解像度の設定、変更
こちらは別記事で記載しています!
画像の色彩加工
対象レイヤーを選択した状態で、「画像」→「調整」と進みます。
多様な加工方式を選べます。

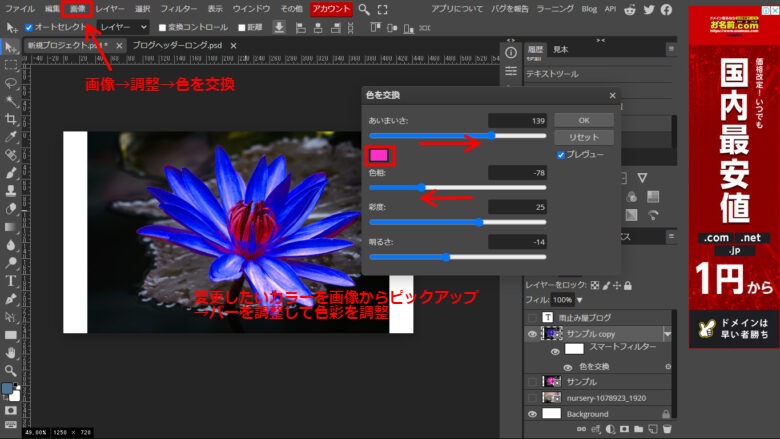
試しに、以下の全体的にピンクカラーのお花の画像を青色に振っていきたいと思います。
「画像」→「調整」→「色を交換」で、背景色のピンクをピックアップ。
バーを動かして青色に調整していくと、対象のカラーの部分が青色に変わりました。


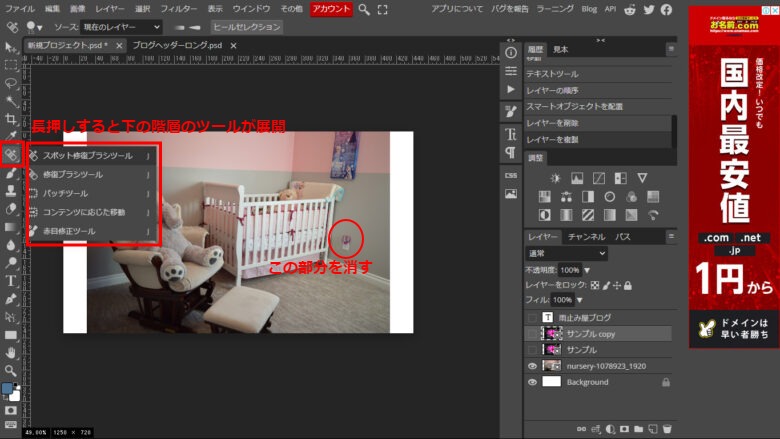
はやりの余計な背景消しワザ
Photopeaの場合は、左側のパレットの絆創膏マークを長押しし、
「スポット修正ブラシツール」で消したい部分を塗りつぶします。

CMなんかでよく見るやつですね。

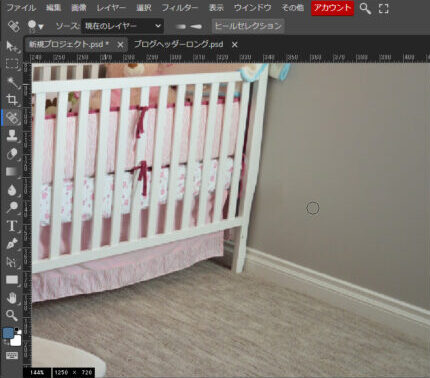
処理に少し時間がかかりますが、ちょっと待つと自動編集で消えた画像が生成されます。


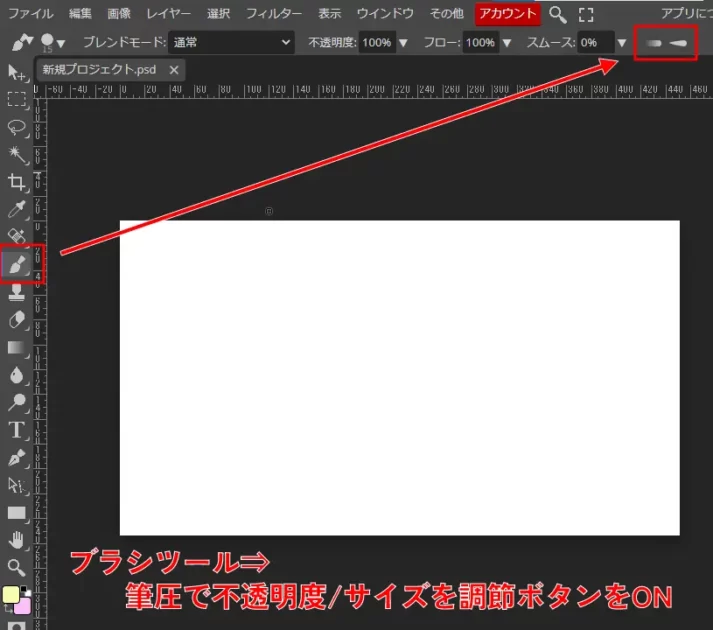
Apple Pencil 等のドローイングツールに対応
ブラシツールやぼかしツールを使う際の筆圧のコントロールを切り替えるボタンが実装されました。
iPad等でApple Pencilを使った作業の場合は、より感覚的なドローイングが出来ます!

まとめ
いかがでしたでしょうか。
これだけ多機能なツールが無料で使えるのはうれしいですね!
最後に、メリットデメリットをもう一度おさらいしておきます。
- Photoshop並みの多様な機能を搭載
- webブラウザ上で操作するので導入が簡単
- 保存形式が多様。編集機能を保ったまま保存も可能
- レイヤー表示が分かりやすい
- 多機能ゆえに手数が多くなる
- 日本語フォントに弱い
- ブラウザ上で操作するので、ネット環境に左右される
こちらを参考に、導入を検討してみてください!







コメント