こんにちは、あめやみやです!
最近サイトデザインを一新して燃え尽きていました!
その際に、サイトのオリジナリティを出す為に自前で作成したアピールエリアのキャッチコピー画像を作成しました。
地味に四苦八苦したので、作成方法を備忘録的にまとめています。
これからサイトロゴの作成にチャレンジしたい!という方にとっては有益な情報が得られると思いますので、是非最後まで読んでいってください ^^

サイトのデザインを調整しだすと無限に時間があっても足りないですよね!
調べることが多くて大変…。
これからオリジナルロゴを作成される方、この記事の内容を知っておけば少しでも時短になるかと!
オリジナルロゴ作成のポイント
今回は、主に「Photopea」を使った編集要領をまとめています。
Photopeaの導入についてはこちらの記事を合わせて参考にしてください!
配置場所に合わせた適正なサイズで作成する
ブログのアピールエリアやヘッダー用のオリジナルロゴを作成する上で重要なのは、「①画像サイズ」「②解像度」です。
まずは適正な画像サイズを設定しましょう。
画像サイズ
例えば、サイトのトップに画像を表示したい場合は画面幅を確認→画像の横幅を設定します。
ブログサイトの横いっぱいに設定したい場合、メインカラムとサイドバーの幅を合わせて
1000~1250pxで設定しておけば無難かと思います。
縦はお好みですが、視認性も考えて150~400px程度がよいでしょう。

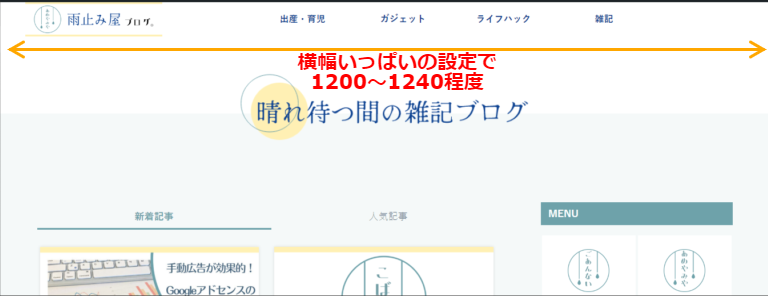
このサイトはアピールエリア画像が横幅いっぱい表示になっていて、
横1250px×縦250pxで作成しています!

解像度
webサイトで扱うロゴの解像度は大きければ大きいほど良いというわけではありません。
適正な解像度に設定しておかないと意味がないどころか、サイトの読み込みに負荷がかかってしまうおそれがあります。
webサイトにおける適正な解像度は72~96ppi(dpi)です。
印刷物等はもっと高解像度でないとぼやけてしまいますが、web上の画像であればこれで十分です。
デバイスに応じた表示となるようCSSを追加する
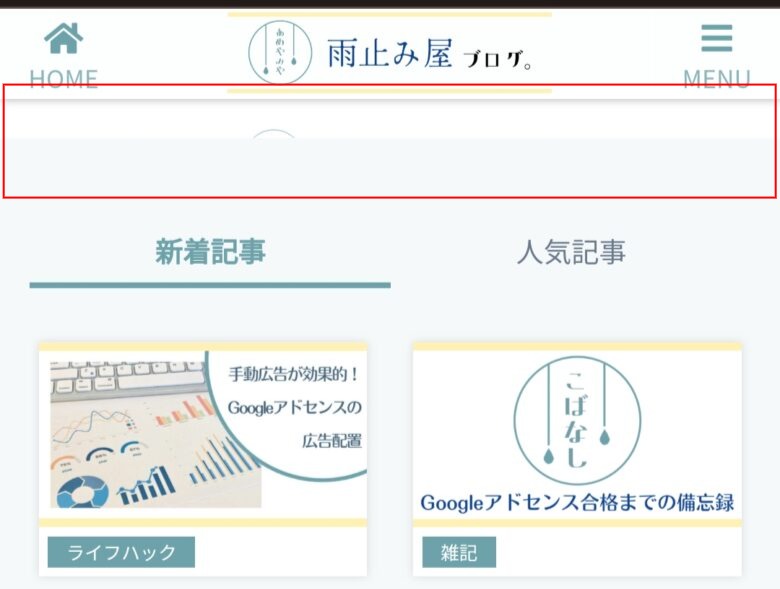
「PCではうまく表示されているのに、モバイルで見ると大きく引き伸ばされてしまう」
という場合は、追加CSSにて画像のレスポンシブ設定の記述を追加しましょう。
テーマがCocoonの場合は、
・Cocoon設定→アピールエリアの高さの調整
・CSSをカスタマイズ
でモバイルでの見た目もレスポンシブ対応とすることができます。
CSSのカスタマイズについては、いつもお世話になっている以下のサイト様を参照させていただきました↓↓

CSSを追記したことで、引き伸ばされて見えなくなってしまっていたモバイルの表示(左)もキレイに表示されるようになりました(右)。


ロゴがぼやけてしまう原因と対処法
上記のようなモバイル表示の調整をかけても、アップロードしたロゴ画像がそもそもぼやけてしまう、というケースがあります。
要素の少ない画像はぼやけやすい
写真のような要素が多い画像の場合は、多少解像度と画像サイズのバランスが悪くても何とか見えるパターンが多いですが、ロゴのように構成要素が少ない画像の場合はこれらのバランスの悪さが一気に画像の見た目に影響を及ぼします。
適正な解像度を設定することで解決
「画像サイズはきっちり設定したのに、見た目がぼやける」という方、
一度、画像解像度を設定しなおしてみることをお勧めします。
当サイトのロゴを例に出すと、
上:画像サイズ 1250×250px、解像度1000dip
下:画像サイズ 1250×250px、解像度72dip
最初の解像度が大きすぎたため、ロゴ画像がぼやけて表示されていました。
webに適正な解像度に修正したところ、くっきりと表示されました!


無料画像編集ツール『Photopea』を使ってデザイン
ブロガーの皆様がよく使っている画像編集ツール「Canva」でロゴを作成する方も多いと思いますが、当サイトではあえて「Photopea」を推させていただきます。
Photopeaをお薦めする理由は、「解像度の指定が出来る」ことにあります!
前述の通り、ロゴ等の色彩要素の少ない画像の場合は適正な解像度に設定することが必要になります。
当サイトのロゴも、はじめはCanvaで作成していたのですがどうしても荒くなってしまって…
そこで、Photopeaで解像度を設定し作成したところ、ぼやけずに表示することが出来ました!

アイキャッチ画像の作成とかではCanvaすごくお世話になっています。
サイトロゴの粗さ改善には解像度の調整が必要だと知り、Canvaでは自動で解像度が設定されているので手動で設定することが出来ないので、Photopeaを使いました!
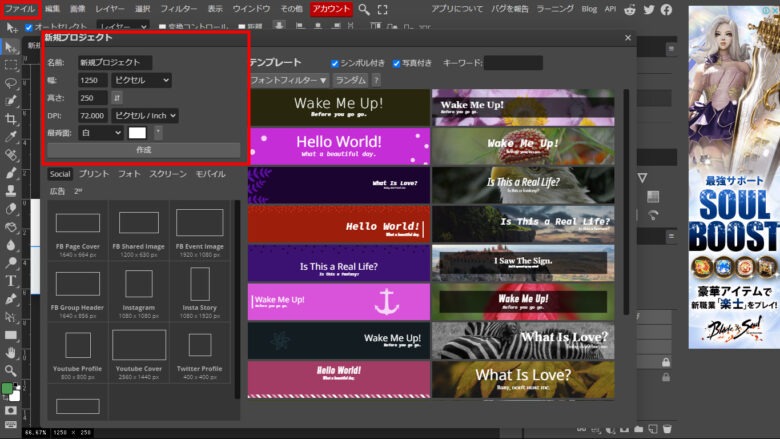
解像度の指定
「新規プロジェクト」から、画像サイズと解像度を指定できます。
ここで、画像サイズ→横1250px(当サイト参考)、縦→任意のサイズ、解像度→72dpi
と指定して、作成。

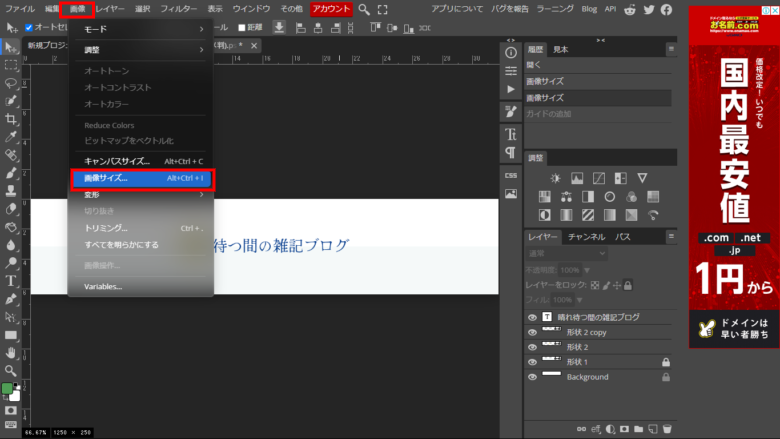
また、すでに作成している画像データのサイズや解像度を変更したい場合は、
上部メニューから「画像」→「画像サイズ」を選択し、同様の変更をすることが可能です。
※ただしレイアウトが崩れてしまう可能性があるので、注意してください。

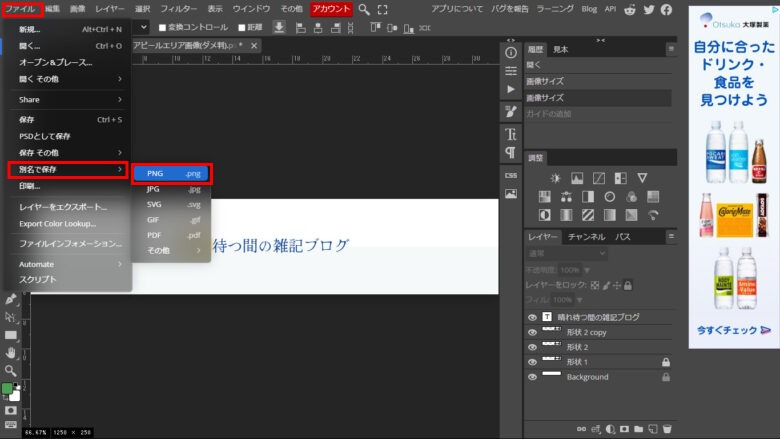
ロゴ作成→保存
ロゴデザインを作成しました。
保存するときは、「JPG」ではなく「PNG」ファイル形式で保存をしましょう。
ロゴ等色彩要素が少ない画像データには、PNGファイルの方が適しています!

まとめ
いかがでしたでしょうか。
オリジナルロゴの作成ポイントと、ぼやけてしまう場合の対策について再度まとめましたのでご参考ください!
皆様も、オリジナルロゴを上手に作成してサイトデザインを楽しんでみてください♪





コメント